





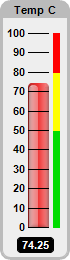
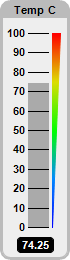
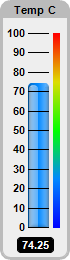
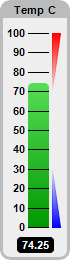
This example demonstrates vertical bar meters in a white coloring scheme, and with bars in various shading styles.
ChartDirector 6.0 (Perl Edition)
White Vertical Bar Meters






Source Code Listing
#!/usr/bin/perl
# In the sample code, the ChartDirector for Perl module is assumed to be in "../lib"
use File::Basename;
use lib (dirname($0)."/../lib") =~ /(.*)/;
use perlchartdir;
sub createChart
{
my $chartIndex = shift;
# The value to display on the meter
my $value = 74.25;
# Create a LinearMeter object of size 70 x 260 pixels with very light grey (0xeeeeee) backgruond
# and a grey (0xbbbbbb) 3-pixel thick rounded frame
my $m = new LinearMeter(70, 260, 0xeeeeee, 0xbbbbbb);
$m->setRoundedFrame($perlchartdir::Transparent);
$m->setThickFrame(3);
# Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale
# labels are located on the left (default - implies vertical meter).
$m->setMeter(28, 33, 20, 194);
# Set meter scale from 0 - 100, with a tick every 10 units
$m->setScale(0, 100, 10);
# Demostrate different types of color scales
my $smoothColorScale = [0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100, 0xff0000];
my $stepColorScale = [0, 0x00dd00, 50, 0xffff00, 80, 0xff0000, 100];
my $highColorScale = [70, $perlchartdir::Transparent, 100, 0xff0000];
my $lowColorScale = [0, 0x0000ff, 30, $perlchartdir::Transparent];
if ($chartIndex == 0) {
# Add a blue (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
$m->addBar(0, $value, 0x0088ff, perlchartdir::glassEffect($perlchartdir::NormalGlare,
$perlchartdir::Left), 4);
# Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
$m->addColorScale($smoothColorScale, 53, 6);
} elsif ($chartIndex == 1) {
# Add a green (0x00cc00) bar from 0 to value with bar lighting effect and 4 pixel rounded
# corners
$m->addBar(0, $value, 0x00cc00, perlchartdir::barLighting(), 4);
# Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
# to 8
$m->addColorScale($highColorScale, 52, 0, 52, 8);
# Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8
# to 0
$m->addColorScale($lowColorScale, 52, 8, 52, 0);
} elsif ($chartIndex == 2) {
# Add a purple (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
$m->addBar(0, $value, 0x8833dd, perlchartdir::glassEffect($perlchartdir::NormalGlare,
$perlchartdir::Left), 4);
# Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0
# to 8
$m->addColorScale($highColorScale, 52, 0, 52, 8);
} elsif ($chartIndex == 3) {
# Add a orange (0xff8800) bar from 0 to value with cylinder lighting effect
$m->addBar(0, $value, 0xff8800, perlchartdir::cylinderEffect());
# Add a high only color scale at x = 53 (right of meter scale)
$m->addColorScale($highColorScale, 53, 6);
} elsif ($chartIndex == 4) {
# Add a red (0xee3333) bar from 0 to value with glass effect and 4 pixel rounded corners
$m->addBar(0, $value, 0xee3333, perlchartdir::glassEffect($perlchartdir::NormalGlare,
$perlchartdir::Left), 4);
# Add a step color scale at x = 53 (right of meter scale)
$m->addColorScale($stepColorScale, 53, 6);
} else {
# Add a grey (0xaaaaaa) bar from 0 to value
$m->addBar(0, $value, 0xaaaaaa);
# Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0 to
# 8
$m->addColorScale($smoothColorScale, 52, 0, 52, 8);
}
# Add a title using 8pt Arial Bold font with grey (0xbbbbbb) background
$m->addTitle("Temp C", "arialbd.ttf", 8, $perlchartdir::TextColor)->setBackground(0xbbbbbb);
# Add a text box at the bottom-center. Display the value using white (0xffffff) 8pt Arial Bold
# font on a black (0x000000) background with rounded border.
my $t = $m->addText($m->getWidth() / 2, $m->getHeight() - 8, $m->formatValue($value, "2"),
"arialbd.ttf", 8, 0xffffff, $perlchartdir::Bottom);
$t->setBackground(0x000000);
$t->setRoundedCorners(3);
$t->setMargin2(5, 5, 2, 1);
# Output the chart
$m->makeChart("whitevbarmeter$chartIndex.png")
}
createChart(0);
createChart(1);
createChart(2);
createChart(3);
createChart(4);
createChart(5); |
#!/usr/bin/perl
# In the sample code, the ChartDirector for Perl module is assumed to be in "../lib"
use File::Basename;
use lib (dirname($0)."/../lib") =~ /(.*)/;
use perlchartdir;
# Get HTTP query parameters
use CGI;
my $query = new CGI;
# This script can draw different charts depending on the chartIndex
$chartIndex = int($query->param("img"));
# The value to display on the meter
my $value = 74.25;
# Create a LinearMeter object of size 70 x 260 pixels with very light grey (0xeeeeee) backgruond and
# a grey (0xbbbbbb) 3-pixel thick rounded frame
my $m = new LinearMeter(70, 260, 0xeeeeee, 0xbbbbbb);
$m->setRoundedFrame($perlchartdir::Transparent);
$m->setThickFrame(3);
# Set the scale region top-left corner at (28, 33), with size of 20 x 194 pixels. The scale labels
# are located on the left (default - implies vertical meter).
$m->setMeter(28, 33, 20, 194);
# Set meter scale from 0 - 100, with a tick every 10 units
$m->setScale(0, 100, 10);
# Demostrate different types of color scales
my $smoothColorScale = [0, 0x0000ff, 25, 0x0088ff, 50, 0x00ff00, 75, 0xdddd00, 100, 0xff0000];
my $stepColorScale = [0, 0x00dd00, 50, 0xffff00, 80, 0xff0000, 100];
my $highColorScale = [70, $perlchartdir::Transparent, 100, 0xff0000];
my $lowColorScale = [0, 0x0000ff, 30, $perlchartdir::Transparent];
if ($chartIndex == 0) {
# Add a blue (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
$m->addBar(0, $value, 0x0088ff, perlchartdir::glassEffect($perlchartdir::NormalGlare,
$perlchartdir::Left), 4);
# Add a 6-pixel thick smooth color scale at x = 53 (right of meter scale)
$m->addColorScale($smoothColorScale, 53, 6);
} elsif ($chartIndex == 1) {
# Add a green (0x00cc00) bar from 0 to value with bar lighting effect and 4 pixel rounded
# corners
$m->addBar(0, $value, 0x00cc00, perlchartdir::barLighting(), 4);
# Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0 to
# 8
$m->addColorScale($highColorScale, 52, 0, 52, 8);
# Add a low only color scale at x = 52 (right of meter scale) with thickness varying from 8 to 0
$m->addColorScale($lowColorScale, 52, 8, 52, 0);
} elsif ($chartIndex == 2) {
# Add a purple (0x0088ff) bar from 0 to value with glass effect and 4 pixel rounded corners
$m->addBar(0, $value, 0x8833dd, perlchartdir::glassEffect($perlchartdir::NormalGlare,
$perlchartdir::Left), 4);
# Add a high only color scale at x = 52 (right of meter scale) with thickness varying from 0 to
# 8
$m->addColorScale($highColorScale, 52, 0, 52, 8);
} elsif ($chartIndex == 3) {
# Add a orange (0xff8800) bar from 0 to value with cylinder lighting effect
$m->addBar(0, $value, 0xff8800, perlchartdir::cylinderEffect());
# Add a high only color scale at x = 53 (right of meter scale)
$m->addColorScale($highColorScale, 53, 6);
} elsif ($chartIndex == 4) {
# Add a red (0xee3333) bar from 0 to value with glass effect and 4 pixel rounded corners
$m->addBar(0, $value, 0xee3333, perlchartdir::glassEffect($perlchartdir::NormalGlare,
$perlchartdir::Left), 4);
# Add a step color scale at x = 53 (right of meter scale)
$m->addColorScale($stepColorScale, 53, 6);
} else {
# Add a grey (0xaaaaaa) bar from 0 to value
$m->addBar(0, $value, 0xaaaaaa);
# Add a smooth color scale at x = 52 (right of meter scale) with thickness varying from 0 to 8
$m->addColorScale($smoothColorScale, 52, 0, 52, 8);
}
# Add a title using 8pt Arial Bold font with grey (0xbbbbbb) background
$m->addTitle("Temp C", "arialbd.ttf", 8, $perlchartdir::TextColor)->setBackground(0xbbbbbb);
# Add a text box at the bottom-center. Display the value using white (0xffffff) 8pt Arial Bold font
# on a black (0x000000) background with rounded border.
my $t = $m->addText($m->getWidth() / 2, $m->getHeight() - 8, $m->formatValue($value, "2"),
"arialbd.ttf", 8, 0xffffff, $perlchartdir::Bottom);
$t->setBackground(0x000000);
$t->setRoundedCorners(3);
$t->setMargin2(5, 5, 2, 1);
# Output the chart
binmode(STDOUT);
print "Content-type: image/png\n\n";
print $m->makeChart2($perlchartdir::PNG); |