#!/usr/bin/perl
# In the sample code, the ChartDirector for Perl module is assumed to be in "../lib"
use File::Basename;
use lib (dirname($0)."/../lib") =~ /(.*)/;
use perlchartdir;
# Get HTTP query parameters
use CGI;
my $query = new CGI;
#
# In this demo, the generated web page needs to load the "cdjcv.js" Javascript file and several GIF
# files. For ease of installation, we put these files in the same directory as this script. However,
# if this script is installed in a CGI only directory (such as cgi-bin), the web server would not
# allow the browser to access these non-CGI files.
#
# To get around this potential issue, a special load resource script is used to load these files.
# Instead of using:
#
# <SCRIPT SRC="cdjcv.js">
#
# we now use:
#
# <SCRIPT SRC="loadresource.pl?file=cdjcv.js">
#
# Similar methods are used to load the GIF files.
#
# If this script is not in a CGI only directory, you may replace the following loadResource string
# with an empty string "" to improve performance.
#
my $loadResource = "loadresource.pl?file=";
# In this example, we simply use random data for the 2 data series.
my $r = new RanSeries(127);
my $data0 = $r->getSeries(180, 70, -5, 5);
my $data1 = $r->getSeries(180, 150, -15, 15);
my $timeStamps = $r->getDateSeries(180, perlchartdir::chartTime(2014, 3, 1), 86400);
# Create a XYChart object of size 640 x 420 pixels
my $c = new XYChart(640, 420);
# Add a title to the chart using 20pt Arial font
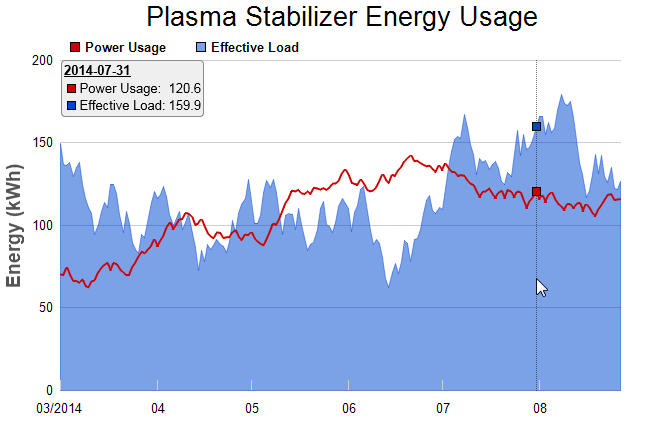
$c->addTitle(" Plasma Stabilizer Energy Usage", "Arial", 20);
# Set the plotarea at (55, 60) and of size 560 x 330 pixels, with transparent background and border
# and light grey (0xcccccc) horizontal grid lines
$c->setPlotArea(55, 60, 560, 330, -1, -1, $perlchartdir::Transparent, 0xcccccc);
# Add a legend box at (55, 30) using horizontal layout, with 10pt Arial Bold as font and transparent
# background and border.
$c->addLegend(55, 30, 0, "Arial Bold", 10)->setBackground($perlchartdir::Transparent);
# Set axis label style to 10pt Arial
$c->xAxis()->setLabelStyle("arial.ttf", 10);
$c->yAxis()->setLabelStyle("arial.ttf", 10);
# Set the x and y axis stems to transparent, and the x-axis tick color to grey (0xcccccc)
$c->xAxis()->setColors($perlchartdir::Transparent, $perlchartdir::TextColor,
$perlchartdir::TextColor, 0xcccccc);
$c->yAxis()->setColors($perlchartdir::Transparent);
# Configure the x-axis tick lengtht to 10 pixels internal to the plot area
$c->xAxis()->setTickLength(-10, 0);
# With the ticks internal to the plot area, the x-axis labels will come very close to the axis stem,
# so we configure a wider gap.
$c->xAxis()->setLabelGap(10);
# For the automatic axis labels, set the minimum spacing to 80/40 pixels for the x/y axis.
$c->xAxis()->setTickDensity(80);
$c->yAxis()->setTickDensity(40);
# Use "mm/yyyy" as the x-axis label format for the first plotted month of a year, and "mm" for other
# months
$c->xAxis()->setMultiFormat(perlchartdir::StartOfYearFilter(), "{value|mm/yyyy} ",
perlchartdir::StartOfMonthFilter(), "{value|mm}");
# Add a title to the y axis using dark grey (0x555555) 12pt Arial Bold font
$c->yAxis()->setTitle("Energy (kWh)", "arialbd.ttf", 14, 0x555555);
# Add a line layer with 2-pixel line width
my $layer0 = $c->addLineLayer($data0, 0xcc0000, "Power Usage");
$layer0->setXData($timeStamps);
$layer0->setLineWidth(2);
# Add an area layer using semi-transparent blue (0x7f0044cc) as the fill color
my $layer1 = $c->addAreaLayer($data1, 0x7f0044cc, "Effective Load");
$layer1->setXData($timeStamps);
$layer1->setBorderColor($perlchartdir::SameAsMainColor);
# Create the WebChartViewer object
my $viewer = new WebChartViewer($query, "chart1");
# Output the chart
my $chartQuery = $c->makeTmpFile("/tmp/tmpcharts");
# Set the chart URL to the viewer
$viewer->setImageUrl("getchart.pl?img=/tmp/tmpcharts/".$chartQuery);
# Output Javascript chart model to the browser to support tracking cursor
$viewer->setChartModel($c->getJsChartModel());
print "Content-type: text/html\n\n";
print <<EndOfHTML
<!DOCTYPE html>
<html>
<head>
<title>Track Line with Vertical Legend</title>
<script type="text/javascript" src="${loadResource}cdjcv.js"></script>
<style>
.legend {border:solid 1px #888888; black;background:#eeeeee; font:13px Arial; padding:2px;
border-radius:4px; white-space:nowrap;-webkit-text-size-adjust:100%;}
.legend_caption {text-decoration:underline; font-weight:bold; padding-bottom:2px;}
.legend_table {border-spacing:0px;}
.legend_table td {padding:1px 0px 1px 3px;}
.legend_slide {-webkit-transition:left 0.3s;}
</style>
</head>
<body style="margin:5px 0px 0px 5px">
<script type="text/javascript">
//
// Use the window load event to set up the MouseMovePlotArea event handler
//
JsChartViewer.addEventListener(window, 'load', function() {
var viewer = JsChartViewer.get('@{[$viewer->getId()]}');
// Draw track cursor when mouse is moving over plotarea. Hide it when mouse leaves plot area.
viewer.attachHandler(["MouseMovePlotArea", "TouchStartPlotArea", "TouchMovePlotArea", "ChartMove"],
function(e) {
this.preventDefault(e); // Prevent the browser from using touch events for other actions
trackVLegend(viewer, viewer.getPlotAreaMouseX());
viewer.setAutoHide("all", ["MouseOutPlotArea", "TouchEndPlotArea"]);
});
});
//
// Draw track line with axis labels
//
function trackVLegend(viewer, mouseX)
{
// Remember whether we are displaying the legend initially or updating the display.
var legendIsVisible = viewer.isVisible("legend");
// Remove all previously drawn tracking object
viewer.hideObj("all");
// The chart and its plot area
var c = viewer.getChart();
var plotArea = c.getPlotArea();
// Get the data x-value that is nearest to the mouse, and find its pixel coordinate.
var xValue = c.getNearestXValue(mouseX);
var xCoor = c.getXCoor(xValue);
// Draw a vertical track line at the x-position
viewer.drawVLine("trackLine", xCoor, plotArea.getTopY(), plotArea.getBottomY(), "black 1px dotted");
// Array to hold the legend entries
var legendEntries = [];
// Iterate through all layers to draw the axis labels for the data points
for (var i = 0; i < c.getLayerCount(); ++i)
{
var layer = c.getLayerByZ(i);
// The data array index of the x-value
var xIndex = layer.getXIndexOf(xValue);
// Iterate through all the data sets in the layer
for (var j = 0; j < layer.getDataSetCount(); ++j)
{
var dataSet = layer.getDataSetByZ(j);
// Only visible data sets with names are included in the legend.
var dataName = dataSet.getDataName();
var color = dataSet.getDataColor();
var dataValue = dataSet.getValue(xIndex);
if ((!dataName) || (color == null) || (dataValue == null))
continue;
// Build the legend entry, consist of a colored square box, the name and the data value.
legendEntries.push("<tr><td>" + viewer.htmlRect(7, 7, color, "black 1px solid") + " " +
dataSet.getDataName() + ":</td><td>" + dataValue.toPrecision(4) + "</td></tr>");
// Draw a track dot for data points within the plot area
var yCoor = c.getYCoor(dataSet.getPosition(xIndex));
if ((yCoor != null) && (yCoor >= plotArea.getTopY()) && (yCoor <= plotArea.getBottomY()))
{
viewer.showTextBox("dataPoint" + i + "_" + j, xCoor, yCoor, JsChartViewer.Center,
viewer.htmlRect(7, 7, color, "black 1px solid"));
}
}
}
if (legendEntries.length > 0)
{
// Create the legend by joining the legend entries
var legend = "<div class='legend_caption'>" + c.xAxis().getFormattedLabel(xValue, "yyyy-mm-dd")
+ "</div><table class='legend_table'>" + legendEntries.reverse().join("") + "</table>";
// Put the legend box at the opposite side of the mouse
var mouseOnRight = xCoor >= (plotArea.getLeftX() + plotArea.getRightX()) / 2;
var legendX = mouseOnRight ? (plotArea.getLeftX() + 1) : (plotArea.getRightX() - 1);
var alignment = mouseOnRight ? JsChartViewer.TopLeft : JsChartViewer.TopRight;
var legendStyle = "class:legend" + (legendIsVisible ? " legend_slide" : "") + ";";
var legendBox = viewer.showClickableTextBox("legend", legendX, plotArea.getTopY(),
alignment, legend, legendStyle);
}
}
</script>
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Track Line with Vertical Legend
</div>
<hr style="border:solid 1px #000080" />
<div style="font-size:10pt; font-family:verdana; margin-bottom:1.5em">
<a href="viewsource.pl?file=$ENV{"SCRIPT_NAME"}">View Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
@{[$viewer->renderHTML()]}
</body>
</html>
EndOfHTML
; |