







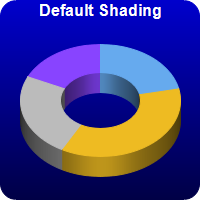
This example demonstrates various sector shading effects applicable to 3D donut charts.
ChartDirector 6.0 (Perl Edition)
3D Donut Shading








Source Code Listing
#!/usr/bin/perl
# In the sample code, the ChartDirector for Perl module is assumed to be in "../lib"
use File::Basename;
use lib (dirname($0)."/../lib") =~ /(.*)/;
use perlchartdir;
sub createChart
{
my $chartIndex = shift;
# The data for the pie chart
my $data = [18, 30, 20, 15];
# The colors to use for the sectors
my $colors = [0x66aaee, 0xeebb22, 0xbbbbbb, 0x8844ff];
# Create a PieChart object of size 200 x 200 pixels. Use a vertical gradient color from blue
# (0000cc) to deep blue (000044) as background. Use rounded corners of 16 pixels radius.
my $c = new PieChart(200, 200);
$c->setBackground($c->linearGradientColor(0, 0, 0, $c->getHeight(), 0x0000cc, 0x000044));
$c->setRoundedFrame(0xffffff, 16);
# Set donut center at (100, 100), and outer/inner radii as 80/40 pixels
$c->setDonutSize(100, 100, 80, 40);
# Set the pie data
$c->setData($data);
# Set the sector colors
$c->setColors2($perlchartdir::DataColor, $colors);
# Draw the pie in 3D with a pie thickness of 20 pixels
$c->set3D(20);
# Demonstrates various shading modes
if ($chartIndex == 0) {
$c->addTitle("Default Shading", "bold", 12, 0xffffff);
} elsif ($chartIndex == 1) {
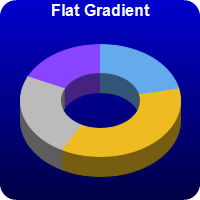
$c->addTitle("Flat Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::FlatShading);
} elsif ($chartIndex == 2) {
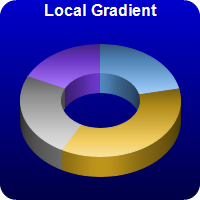
$c->addTitle("Local Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::LocalGradientShading);
} elsif ($chartIndex == 3) {
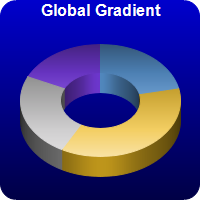
$c->addTitle("Global Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::GlobalGradientShading);
} elsif ($chartIndex == 4) {
$c->addTitle("Concave Shading", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::ConcaveShading);
} elsif ($chartIndex == 5) {
$c->addTitle("Rounded Edge", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::RoundedEdgeShading);
} elsif ($chartIndex == 6) {
$c->addTitle("Radial Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::RadialShading);
} elsif ($chartIndex == 7) {
$c->addTitle("Ring Shading", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::RingShading);
}
# Disable the sector labels by setting the color to Transparent
$c->setLabelStyle("", 8, $perlchartdir::Transparent);
# Output the chart
$c->makeChart("threeddonutshading$chartIndex.png")
}
createChart(0);
createChart(1);
createChart(2);
createChart(3);
createChart(4);
createChart(5);
createChart(6);
createChart(7); |
#!/usr/bin/perl
# In the sample code, the ChartDirector for Perl module is assumed to be in "../lib"
use File::Basename;
use lib (dirname($0)."/../lib") =~ /(.*)/;
use perlchartdir;
# Get HTTP query parameters
use CGI;
my $query = new CGI;
# This script can draw different charts depending on the chartIndex
$chartIndex = int($query->param("img"));
# The data for the pie chart
my $data = [18, 30, 20, 15];
# The colors to use for the sectors
my $colors = [0x66aaee, 0xeebb22, 0xbbbbbb, 0x8844ff];
# Create a PieChart object of size 200 x 200 pixels. Use a vertical gradient color from blue
# (0000cc) to deep blue (000044) as background. Use rounded corners of 16 pixels radius.
my $c = new PieChart(200, 200);
$c->setBackground($c->linearGradientColor(0, 0, 0, $c->getHeight(), 0x0000cc, 0x000044));
$c->setRoundedFrame(0xffffff, 16);
# Set donut center at (100, 100), and outer/inner radii as 80/40 pixels
$c->setDonutSize(100, 100, 80, 40);
# Set the pie data
$c->setData($data);
# Set the sector colors
$c->setColors2($perlchartdir::DataColor, $colors);
# Draw the pie in 3D with a pie thickness of 20 pixels
$c->set3D(20);
# Demonstrates various shading modes
if ($chartIndex == 0) {
$c->addTitle("Default Shading", "bold", 12, 0xffffff);
} elsif ($chartIndex == 1) {
$c->addTitle("Flat Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::FlatShading);
} elsif ($chartIndex == 2) {
$c->addTitle("Local Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::LocalGradientShading);
} elsif ($chartIndex == 3) {
$c->addTitle("Global Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::GlobalGradientShading);
} elsif ($chartIndex == 4) {
$c->addTitle("Concave Shading", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::ConcaveShading);
} elsif ($chartIndex == 5) {
$c->addTitle("Rounded Edge", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::RoundedEdgeShading);
} elsif ($chartIndex == 6) {
$c->addTitle("Radial Gradient", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::RadialShading);
} elsif ($chartIndex == 7) {
$c->addTitle("Ring Shading", "bold", 12, 0xffffff);
$c->setSectorStyle($perlchartdir::RingShading);
}
# Disable the sector labels by setting the color to Transparent
$c->setLabelStyle("", 8, $perlchartdir::Transparent);
# Output the chart
binmode(STDOUT);
print "Content-type: image/png\n\n";
print $c->makeChart2($perlchartdir::PNG); |