#!/usr/bin/perl
# In the sample code, the ChartDirector for Perl module is assumed to be in "../lib"
use File::Basename;
use lib (dirname($0)."/../lib") =~ /(.*)/;
use perlchartdir;
sub createChart
{
my $chartIndex = shift;
# The value to display on the meter
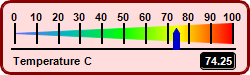
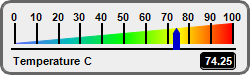
my $value = 74.25;
# The background and border colors of the meters
my $bgColor = [0xbbddff, 0xccffcc, 0xffccff, 0xffffaa, 0xffdddd, 0xeeeeee];
my $borderColor = [0x000088, 0x006600, 0x6600aa, 0xee6600, 0x880000, 0x666666];
# Create a LinearMeter object of size 250 x 75 pixels with a 3-pixel thick rounded frame
my $m = new LinearMeter(250, 75, $bgColor->[$chartIndex], $borderColor->[$chartIndex]);
$m->setRoundedFrame($perlchartdir::Transparent);
$m->setThickFrame(3);
# Set the scale region top-left corner at (14, 23), with size of 218 x 20 pixels. The scale
# labels are located on the top (implies horizontal meter)
$m->setMeter(14, 23, 218, 20, $perlchartdir::Top);
# Set meter scale from 0 - 100, with a tick every 10 units
$m->setScale(0, 100, 10);
# Demostrate different types of color scales and putting them at different positions
my $smoothColorScale = [0, 0x6666ff, 25, 0x00bbbb, 50, 0x00ff00, 75, 0xffff00, 100, 0xff0000];
my $stepColorScale = [0, 0x33ff33, 50, 0xffff33, 80, 0xff3333, 100];
my $highLowColorScale = [0, 0x6666ff, 70, $perlchartdir::Transparent, 100, 0xff0000];
if ($chartIndex == 0) {
# Add the smooth color scale at the default position
$m->addColorScale($smoothColorScale);
} elsif ($chartIndex == 1) {
# Add the step color scale at the default position
$m->addColorScale($stepColorScale);
} elsif ($chartIndex == 2) {
# Add the high low scale at the default position
$m->addColorScale($highLowColorScale);
} elsif ($chartIndex == 3) {
# Add the smooth color scale starting at y = 23 (top of scale) with zero width and ending at
# y = 23 with 20 pixels width
$m->addColorScale($smoothColorScale, 23, 0, 23, 20);
} elsif ($chartIndex == 4) {
# Add the smooth color scale starting at y = 33 (center of scale) with zero width and ending
# at y = 23 with 20 pixels width
$m->addColorScale($smoothColorScale, 33, 0, 23, 20);
} else {
# Add the smooth color scale starting at y = 43 (bottom of scale) with zero width and ending
# at y = 23 with 20 pixels width
$m->addColorScale($smoothColorScale, 43, 0, 23, 20);
}
# Add a blue (0x0000cc) pointer at the specified value
$m->addPointer($value, 0x0000cc);
# Add a label left aligned to (10, 61) using 8pt Arial Bold font
$m->addText(10, 61, "Temperature C", "arialbd.ttf", 8, $perlchartdir::TextColor,
$perlchartdir::Left);
# Add a text box right aligned to (235, 61). Display the value using white (0xffffff) 8pt Arial
# Bold font on a black (0x000000) background with depressed rounded border.
my $t = $m->addText(235, 61, $m->formatValue($value, "2"), "arialbd.ttf", 8, 0xffffff,
$perlchartdir::Right);
$t->setBackground(0x000000, 0x000000, -1);
$t->setRoundedCorners(3);
# Output the chart
$m->makeChart("colorhlinearmeter$chartIndex.png")
}
createChart(0);
createChart(1);
createChart(2);
createChart(3);
createChart(4);
createChart(5); |