Several ChartDirector API accept shape specification as arguments. For example, BarLayer.setBarShape and BarLayer.setBarShape2 can be used to specify shapes of bars in bar charts, while DataSet.setDataSymbol, DataSet.setDataSymbol4, PolarLayer.setDataSymbol and PolarLayer.setDataSymbol4 can be used to specify shapes for data symbols.
Note that in addition to shapes, in many cases ChartDirector also accepts images or custom draw objects for data representation. For example, see DataSet.setDataSymbol2, DataSet.setDataSymbol3, PolarLayer.setDataSymbol2 and PolarLayer.setDataSymbol3.
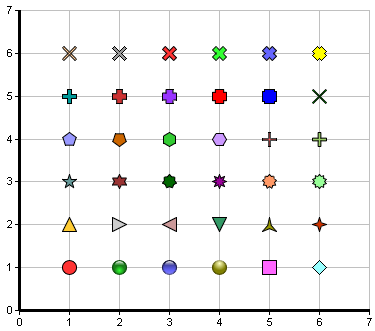
The following table illustrates the various ChartDirector shapes:

| Shape Id | Value | Description |
|---|---|---|
| SquareShape | 1 | Square shape. See (5, 1) above. |
| DiamondShape | 2 | Diamond shape. See (6, 1) above. |
| TriangleShape | 3 | Triangle shape pointing upwards. See (1, 2) above. |
| RightTriangleShape | 4 | Triangle shape pointing rightwards. See (2, 2) above. |
| LeftTriangleShape | 5 | Triangle shape pointing leftwards. See (3, 2) above. |
| InvertedTriangleShape | 6 | Triangle shape pointing downwards. See (4, 2) above. |
| CircleShape | 7 | Circle shape. See (1, 1) above. |
| GlassSphereShape | 15 | Glass sphere shape. See (2, 1) above. |
| GlassSphere2Shape | 16 | Bright glass sphere shape. See (3, 1) above. |
| SolidSphereShape | 17 | Solid sphere shape. See (4, 1) above. |
| StarShape | [Method] | Star shapes of various points. See (5, 2), (6, 2), (1, 3), (2, 3), (3, 3), (4, 3), (5, 3), (6, 3) above for stars with 3 to 10 points. |
| PolygonShape | [Method] | Polygon shapes symmetrical about a vertical axis with a vertex at the top center position. See (1, 4) and (3, 4) for polygons of 5 and 6 sides. |
| Polygon2Shape | [Method] | Polygon shapes symmetrical about a vertical axis but without any vertex at the top center position. See (2, 4), (4, 4) for polygons of 5 and 6 sides. |
| CrossShape | [Method] | '+' shapes. See (5, 4), (6, 4), (1, 5), (2, 5), (3, 5), (4, 5), (5, 5) for '+' shape with arm width of 0.1 - 0.7. |
| Cross2Shape | [Method] | 'X' shapes. See (6, 5), (1, 6), (2, 6), (3, 6), (4, 6), (5, 6), (6, 6) for 'X' shapes with arm width of 0.1 - 0.7. |