
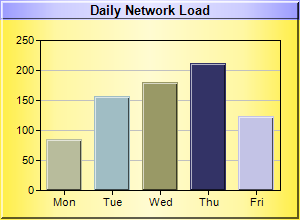
This example demonstrates creating a multi-color bar chart, in which each bar has a different color. It also demonstrates metallic background colors and various 3D border effects.
A multi-color bar layer is a bar layer in which each bar has a different color. It is created using XYChart.addBarLayer3. The colors can be specified explicitly (as is in this example), or can be taken automatically from the color palette.
- Use Chart.goldColor to create a golden color. Set it as the background color with 3D border effects using XYChart.XYChart.
- Use Chart.metalColor to create a metallic blue color. Set it as the chart title background color with 3D border effects by using Box.setBackground of the title TextBox object.
- Use XYChart.addBarLayer2 to create a multi-color bar layer.
- Set 3D border effects for the bars using Layer.setBorderColor.