
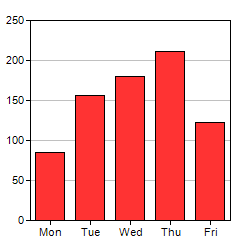
To get a feeling of using ChartDirector, and to verify the ChartDirector development environment is set up properly, we will begin by building a very simple bar chart.
The following code is based on the sample programs that come with ChartDirector. If you have not yet installed the sample programs, it is highly recommended you install them now. Please refer to the Installation section for details. They are very useful for exploring and testing the features of ChartDirector.
[JSP Version] jspdemo/simplebar.jsp
<%@page import="ChartDirector.*, java.util.*" %>
<%
// The data for the bar chart
double[] data = {85, 156, 179.5, 211, 123};
// The labels for the bar chart
String[] labels = {"Mon", "Tue", "Wed", "Thu", "Fri"};
// Create a XYChart object of size 250 x 250 pixels
XYChart c = new XYChart(250, 250);
// Set the plotarea at (30, 20) and of size 200 x 200 pixels
c.setPlotArea(30, 20, 200, 200);
// Add a bar chart layer using the given data
c.addBarLayer(data);
// Set the labels on the x axis.
c.xAxis().setLabels(labels);
// Output the chart
WebChartViewer viewer = new WebChartViewer(request, "chart1");
viewer.setChart(c, Chart.SVG);
// Include tool tip for the chart
viewer.setImageMap(c.getHTMLImageMap("", "", "title='{xLabel}: {value} GBytes'"));
%>
<!DOCTYPE html>
<html>
<head>
<title>Simple Bar Chart (1)</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Simple Bar Chart (1)
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.jsp?file=<%=request.getServletPath()%>">View Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML(response) %>
</body>
</html>The code is explained below:
<%@page import="ChartDirector.*, java.util.*" %>
The above line imports the ChartDirector namespace into the program to simplify the code. Instead of writing "ChartDirector.XYChart", you can simply write "XYChart".
XYChart c = new XYChart(250, 250);
The first step in creating any chart in ChartDirector is to create the appropriate chart object. In this example, an XYChart object of size 250 x 250 pixels is created. In ChartDirector, XYChart represents any chart that has x- axis and y-axis, such as the bar chart we are drawing.
c.setPlotArea(30, 20, 200, 200);
The second step in creating a bar chart is to specify where should we draw the bar chart. This is by specifying the rectangle that contains the bar chart. The rectangle is specified by using the (x, y) coordinates of its top-left corner, together with its width and height.
For this simple bar chart, we will use the majority of the chart area to draw the bar chart. We will leave some margin to allow for the text labels on the axis. In the above code, the top-left corner is set to (30, 30), and both the width and height is set to 200 pixels. Since the entire chart is 250 x 250 in size, there will be 20 to 30 pixels margin for the text labels.
Note that ChartDirector uses a pixel coordinate system that is customary for computer screen. The x pixel coordinate is increasing from left to right. The y pixel coordinate is increasing from top to bottom. The origin (0, 0) is at the top-left corner.
For more complex charts which may contain titles, legend box and other things, we can use this method (and other methods) to design the exact layout of the entire chart.
c.addBarLayer(data);
The above code adds a bar layer to the XYChart. In ChartDirector, any chart type that has x-axis and y-axis is represented as a layer in the XYChart. An XYChart can contain multiple layers. This allows "combination charts" to be created easily by combining different layers on the same chart (eg., a chart containing a line layer on top of a bar layer) .
In the above line of code, the argument is an array of numbers representing the values of the data points.
c.xAxis().setLabels( labels);
The above code sets the labels on the x-axis. The first method XYChart.xAxis retrieves the Axis object that represents the x-axis. The second method Axis.setLabels binds the text labels to the x-axis. The argument to the setLabels method is an array of text strings.
WebChartViewer viewer = new WebChartViewer(request, "chart1");
viewer.setChart(c, Chart.SVG);
Up to this point, the chart is completed. In this example, the chart is passed to a WebChartViewer control to be output in SVG format.
String imageMap1 = c.getHTMLImageMap("", "", "title= '{xLabel}: US${value}K'");
After displaying the chart, an image map can be created for the chart to configure mouse interactions. In this example, the image map is configured to display tool tips of the format"title='{xLabel}: US${value}K'"when the mouse cursor is on top of the bars.
Note that mouse interactions are optional. Your can always leave out the BaseChart.getHTMLImageMap code if mouse interactions are not required.
<script type="text/ javascript" src= "cdjcv.js"></ script>
In this example, we include the ChartDirector Javascript Library "cdjcv.js" in the web page. This library provides support for various advanced ChartDirector features, such as responsive design, CDML tooltips, real-time update, programmable track cursor and zooming and scrolling. Although it is not needed for this simple example, we suggest to include "cdjcv.js" in all web pages that use ChartDirector.
<%= viewer.renderHTML(response) %>
The above line generates the HTML tags representing the chart and inserts them into the web page.
Note: The trial version of ChartDirector will include small yellow banners at the bottom of the charts it produces. These banners will disappear in the licensed version of ChartDirector.