




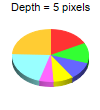
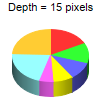
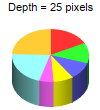
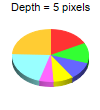
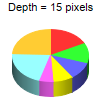
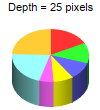
This example demonstrates the effects of different 3D depths.
ChartDirector allows the 3D depth and angles to be configured using PieChart.set3D and PieChart.set3D2.
ChartDirector 7.0 (ASP/COM/VB Edition)
3D Depth





Source Code Listing
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' the tilt angle of the pie
depth = chartIndex * 5 + 5
' The data for the pie chart
data = Array(25, 18, 15, 12, 8, 30, 35)
' The labels for the pie chart
labels = Array("Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities", "Production")
' Create a PieChart object of size 100 x 110 pixels
Set c = cd.PieChart(100, 110)
' Set the center of the pie at (50, 55) and the radius to 38 pixels
Call c.setPieSize(50, 55, 38)
' Set the depth of the 3D pie
Call c.set3D(depth)
' Add a title showing the depth
Call c.addTitle("Depth = " & depth & " pixels", "Arial", 8)
' Set the pie data
Call c.setData(data, labels)
' Disable the sector labels by setting the color to Transparent
Call c.setLabelStyle("", 8, cd.Transparent)
' Output the chart
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='{label}: US${value}K ({percent}%)'")
End Sub
' This example includes 5 charts
Dim viewers(4)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>3D Depth</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
3D Depth
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' the tilt angle of the pie
Dim depth As Long
depth = chartIndex * 5 + 5
' The data for the pie chart
Dim data()
data = Array(25, 18, 15, 12, 8, 30, 35)
' The labels for the pie chart
Dim labels()
labels = Array("Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities", "Production")
' Create a PieChart object of size 100 x 110 pixels
Dim c As PieChart
Set c = cd.PieChart(100, 110)
' Set the center of the pie at (50, 55) and the radius to 38 pixels
Call c.setPieSize(50, 55, 38)
' Set the depth of the 3D pie
Call c.set3D(depth)
' Add a title showing the depth
Call c.addTitle("Depth = " & depth & " pixels", "arial.ttf", 8)
' Set the pie data
Call c.setData(data, labels)
' Disable the sector labels by setting the color to Transparent
Call c.setLabelStyle("", 8, cd.Transparent)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{label}: US${value}K ({percent}%)'")
End Sub