
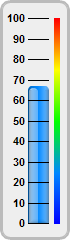
This example demonstrates the basic steps in creating a vertical bar meter.
A vertical bar meter can be created using the following steps:
- Create a LinearMeter object using LinearMeter.LinearMeter, optionally specify the background and border colors and whether to use rounded and/or thick frames..
- Specify the size of the meter scale and the orientation of the scale labels using LinearMeter.setMeter. In this example, the scale labels are positioned at the left of the meter scale. This automatically implies the meter as vertical.
- Set the numeric scale of the meter using BaseMeter.setScale.
- Optionally add a color scale to the meter using BaseMeter.addColorScale. Whereas the meter scale displays the values with text labels, a color scale represents the values with different colors.
- Add a bar to the meter using LinearMeter.addBar. In this example, the bar is added with a glass shading effect specified using ChartDirector.CFChart.glassEffect.